Power Automate Desktopで「Webページのチェックボックスの設定」をする事例です。kintoneを題材に、入力するWebページを表示、「複数選択フィールド」で選択肢にチェック、保存します。
設定後、セレクタービルダーでUI要素を確認する手順も含みます。
なお、確認したツールは次のとおりです。
Power Automate Desktop(バージョン 2.41.170.24032)
Microsoft Edge (バージョン 121.0.2277.128)
内容:
アウトプットイメージ
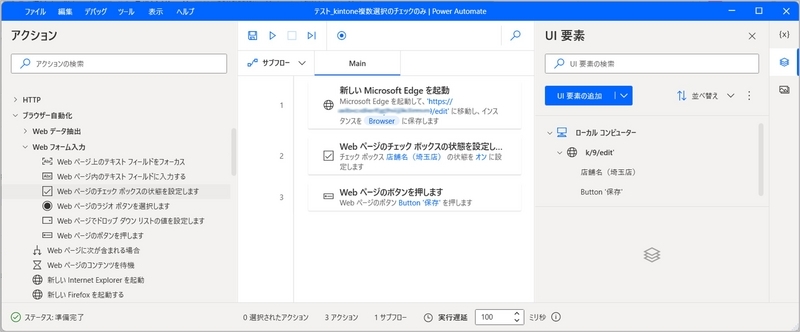
この事例のPower Automate Desktopの設定イメージは次のとおりです。

なお、事例のkintoneの場合、事前にログインが必要であるが、説明簡略のためログイン状態でのフローで説明する。
ログイン等の自動化が必要な場合や、初めてPower Automate DesktopでWeb操作をする場合は、以下を参考にする。
設定手順
1.Microsoft Edgeを起動、入力ページの表示
Power Automate Desktopの編集画面で、画面左側にある「ブラウザ自動化」メニューの中から「新しいMicrosoft Edgeを起動」アクションを追加する。
入力ページは、kintoneで該当ページの「レコードを追加する」をクリックした時のURL(例:https://●●●●●●/●/edit)を設定する。
2.Webページのチェックボックスの設定
(1)アクションの追加
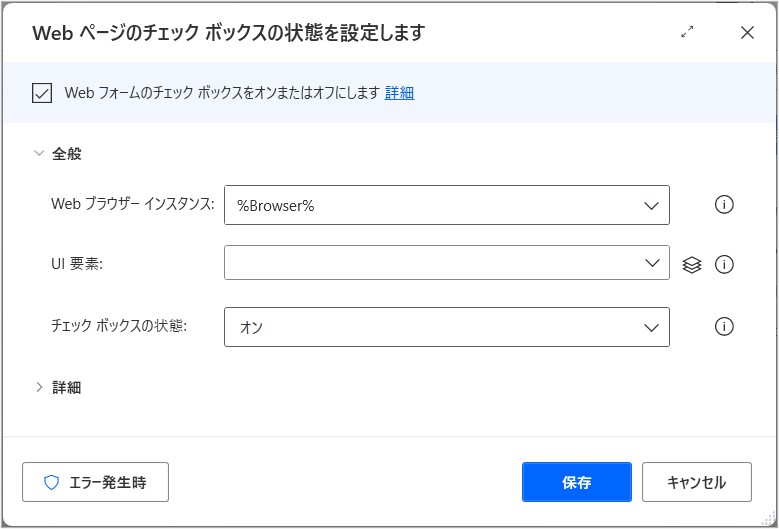
Power Automate Desktopの編集画面の左側にある「ブラウザ自動化」メニューの中から「Web入力フォーム」-「Webページのチェックボックスの状態を設定します」アクションを追加する。

(2)複数選択フィールドのUI要素を追加
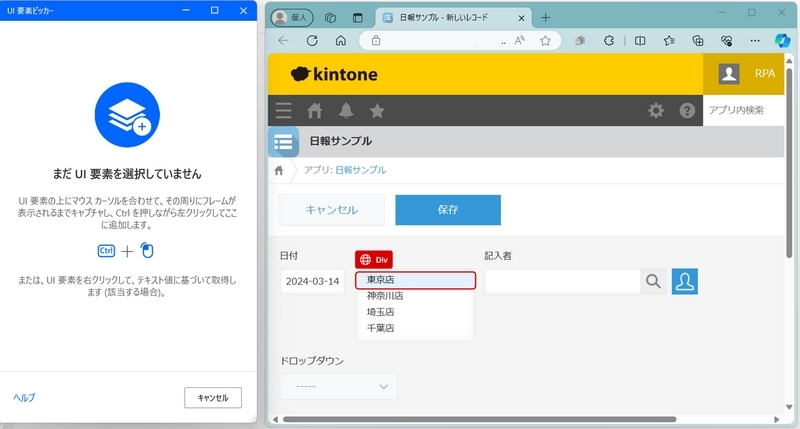
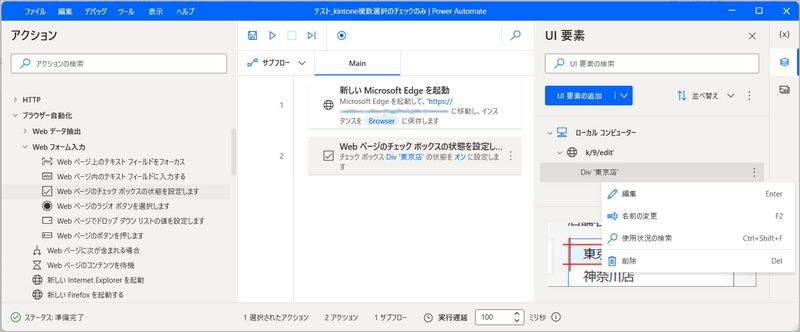
上記画面で「UI要素」右側のプルダウンをクリック後、「UI要素の追加」をクリックし、「UI要素ピッカー」を起動、UI要素を追加する。
事例では、複数選択フィールドで選択肢("東京店")のDiv要素を取得している。

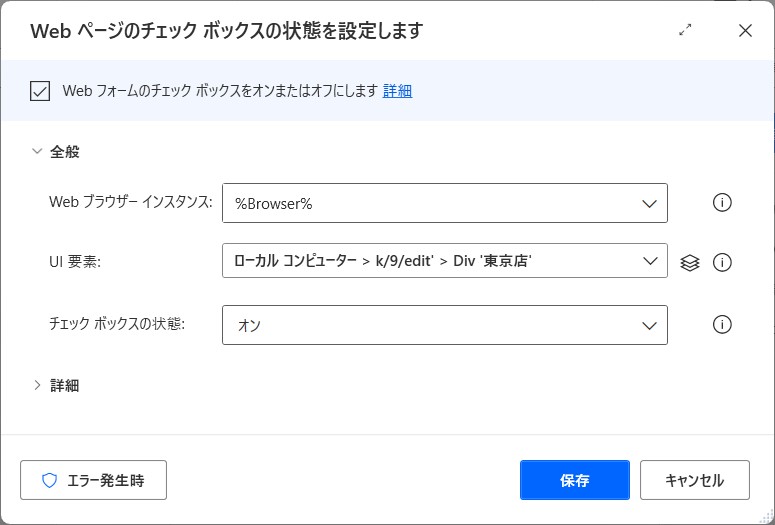
以上でWebページのチェックボックスの設定は次のようになる。
UI要素が取得できており、事例はチェックボックスの状態を「オン」に設定している。設定を確認できたら「保存」をクリックする。

3.Webページのボタンを押します(保存のクリック)
上記で基本的な設定は完了済み。
自動化で適切にデータ登録されることが必要なので、画面左側にある「Webフォーム入力」メニューの中から「Webページのボタンを押します」アクションを追加する。
前述手順と同様にkintoneの入力ページにある「保存」ボタンのUI要素を追加、設定する。
補足説明(セレクタービルダーでUI要素の確認)
今回の事例で、「複数選択フィールド」のUI要素は次のように確認できます。
(1)UI要素の編集画面(セレクタービルダー)の表示

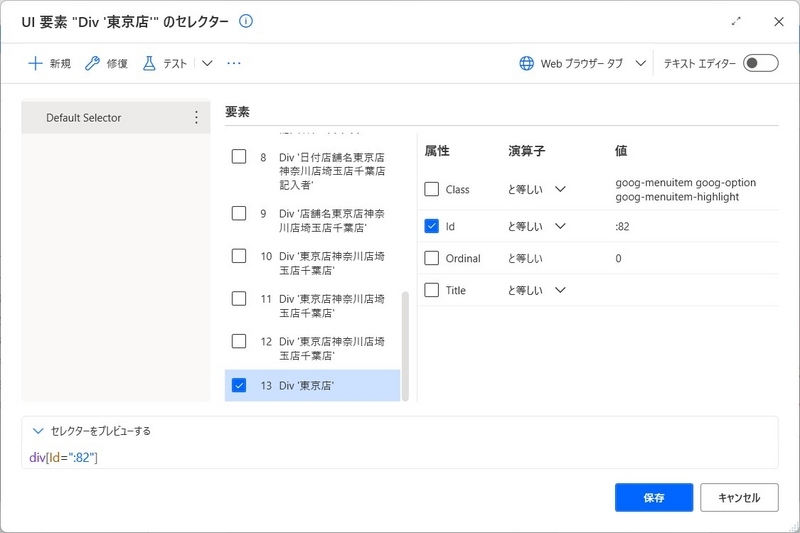
(2)セレクタービルダーでUI要素の設定を確認

今回の事例では、”東京店”という選択肢を抽出しているが、要素としてはId=":82"で指定している。”東京店”という名称ではないので入力フォームの設定変更などでIdと東京店の組み合わせが変更になるときは注意が必要です。
(3)UI要素の指定について
特定の選択肢をチェックするだけ(事例であれば、”東京店”であるId=":82"を常に選択)であれば、以上の設定で通常は動作可能です。
ただし、他の選択肢も選択する自動化フローを作成したい場合やWebページ側での要素変更に対応するため、UI要素の指定方法を少し修正した方が汎用的に使用できます。
以下は、特定の文字列を含むUI要素を指定する事例を記載しています。
以上、Power Automate Desktopで「Webページのチェックボックスの設定」をした事例でした。