Power Automate DesktopでWeb操作を自動化する際、「Webページでドロップダウンリストの値を設定します」アクションが期待通りに動作しないことがあります。
Webサービス(kintone)の「ドロップダウン」は、その一例です。
これは、ドロップダウンの選択肢の要素が適切に取得できないためで、「Webページのリンクをクリック」アクションに変更することで、期待した動作が実現できました。
内容:
なお、動作確認で使用のツールは次のとおり。
Power Automate Desktop(バージョン 2.42.317.24061)
Microsoft Edge (バージョン 122.0.2365.92)
アウトプットイメージ
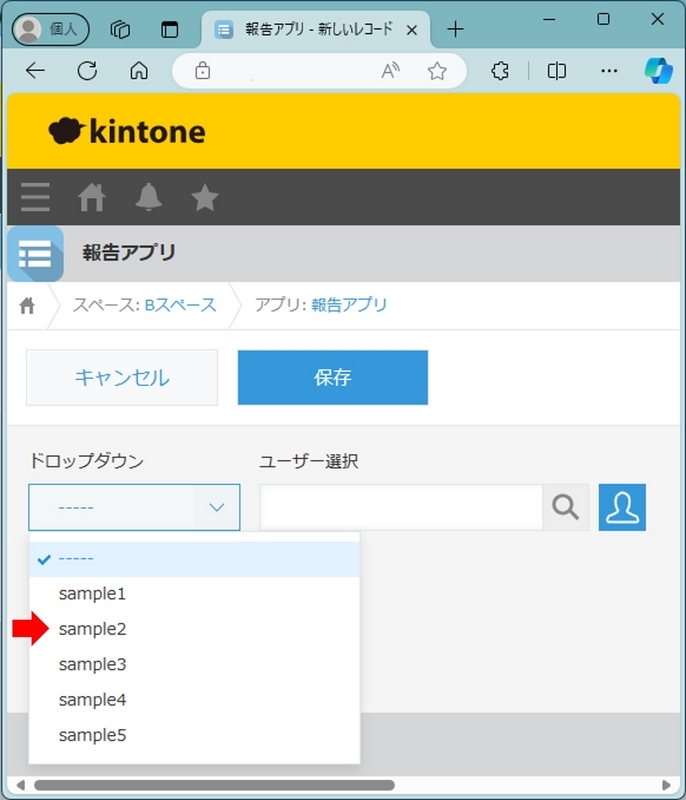
動作確認をしたkintoneの「ドロップダウンフィールド」の事例は下図のとおり。
この事例では、Power Automate Desktopでドロップダウンのリストから”sample2”を選択するアクションを追加する。
kintoneの「ドロップダウンフィールド」は、フィールド自体をクリックした時に選択肢が表示される仕様(HTMLが動的に変わる仕様)のため、Power Automate Desktopの「Webページでドロップダウンリストの値を設定します」アクションでは、選択肢を選ぶ動作が実現しなかった。

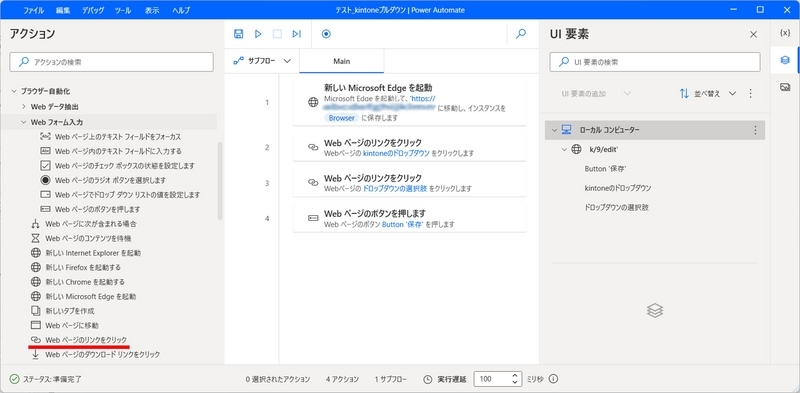
選択肢を選ぶ動作を実現したPower Automate Desktopの設定イメージは次のとおり。
この事例では、「Webページのチェックボックスの状態を設定します」ではなく「Webページのリンクをクリック」アクションにすることでドロップダウンリストから選択できた。

なお、事例のkintoneの場合、事前にログインが必要であるが、説明簡略のためログイン状態でのフローで上記は示している。
ログイン等の自動化が必要な場合や、初めてPower Automate DesktopでWeb操作をする場合は、以下を参考にする。
設定詳細
Power Automate Desktopの編集画面の左側にあるアクションメニューから「Webページのリンクをクリック」アクションで、
- ドロップダウンフィールドをクリック
- リストから選択肢をクリック
の2つを追加する。
なお、上記の各アクションのUI要素は、前述の【Power Automate】Webページにログインを自動化(kintoneの事例)と同様に、「UI要素ピッカー」を起動、追加する。
各UI要素の取得例は次のとおり。
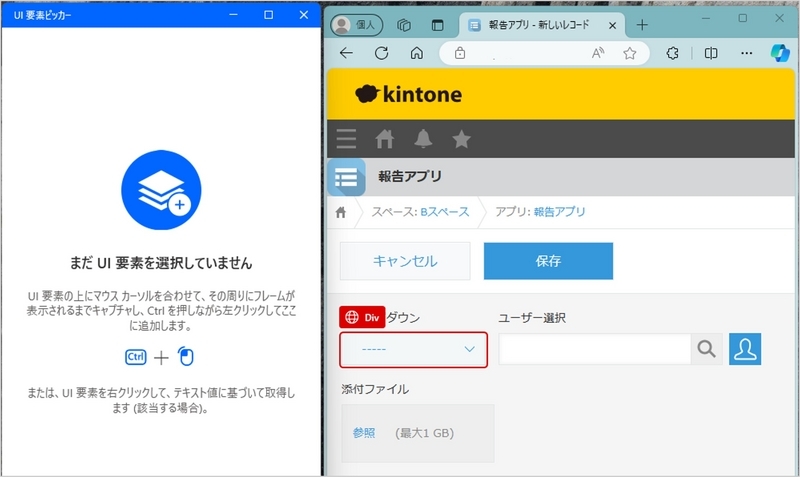
1.「ドロップダウンフィールドをクリック」で使用するUI要素取得例
未選択の状態のドロップダウンフィールドのUI要素を取得する。

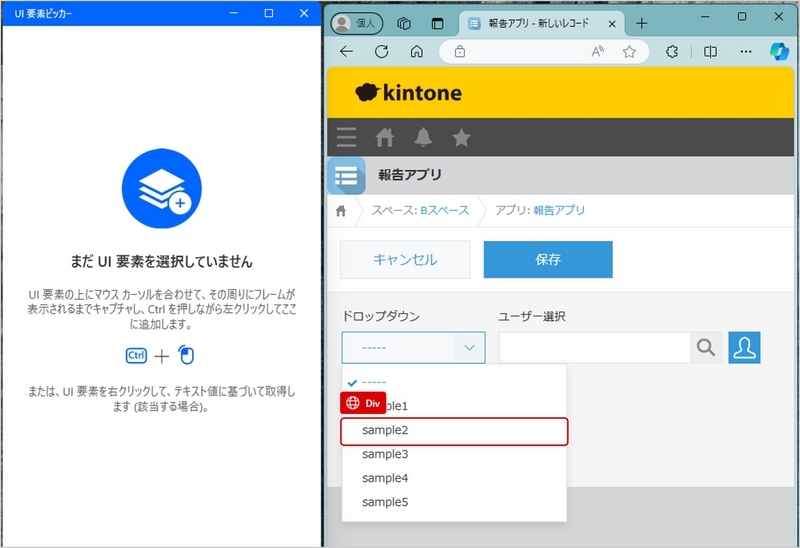
2.「リストから選択肢をクリック」で使用するUI要素取得例
ドロップダウンのリストを表示し、選択肢のUI要素を取得する。

以上で、基本的な設定は完了です。
UI要素を指定するセレクターの変更例
Webページ側での軽微な要素変更に対応して安定した自動化を図るため、セレクターを少し修正する。ただし、どのような修正が良いかは状況による。
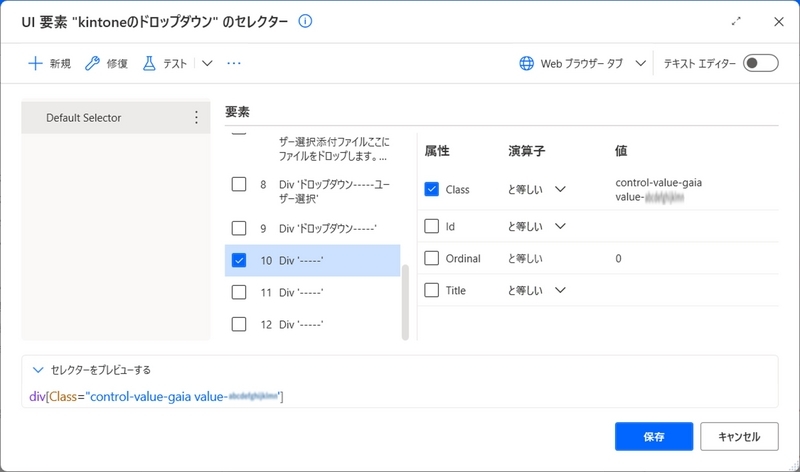
1.「ドロップダウンフィールドをクリック」で使用するUI要素のセレクター修正
セレクタービルダーで、要素・属性等を必要最小限にできないか検討する。
この事例では、「ドロップダウンフィールドをクリック」で使用するUI要素は、Class="control-value-gaia value-xxxxxx"のdiv要素で指定できた。

2.「リストから選択肢をクリック」で使用するUI要素のセレクター修正
この事例では、「リストから選択肢をクリック」で使用するUI要素は、containsセレクターを使用して選択肢名で指定できた。
![ul[Class="gaia-argoui-selectmenu gaia-argoui-selectmenu-vertical"] > div:contains('sample2')と記載](https://cdn-ak.f.st-hatena.com/images/fotolife/y/ycloud/20240320/20240320195432.jpg)
containsセレクターの補足説明
特定の文字列を含むUI要素の指定方法について、詳細は次のとおり。
以上、Power Automate Desktopの「Webページでドロップダウンリストの値を設定」が動作しない時の対応例でした。